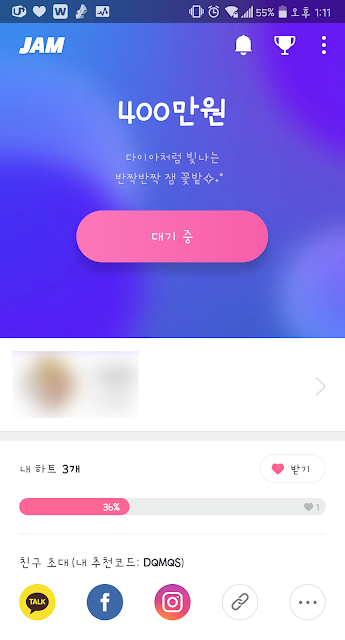
회사 동료에게 퀴즈앱을 추천받고 시작을 해보았음. 한 두 문제 틀릴때나 마지막 문제에서 틀리거나 하니깐 이거 왠지 오기가 생겨서 나름 점심시간 꾸준히(?) 하고 있는 중. 다른 퀴즈앱들은 어떤지 비교를 해봐야 겠다 하는 맘으로 설치하고 퀴즈를 풀어보았음. 모두 치킨값을 벌어보자. 첫 번째로 가장 사람이 많고 상금도 많은 잼라이브 리뷰다. 잼라이브 구글 스토어 : https://play.google.com/store/apps/details?id=tv.jamlive 점심시간에 회사 동료들과 같이 문제를 푸니 확실히 성공 확률이 올라간다. 보통 200만원, 이벤트는 500전 후, 꼴라보시에는 500~1000만원 정도 인듯 하다. 8월에 상금이 두 배인 이벤트를 진행중이다. 가장 먼저 시작된 어플이라 참여자 수도 많고 상금도 많다. 5천원 부터 출금이 가능하며 통장계좌로 넣어 준다. 출금 신청을 하면 2~4일 안으로 입금이 되었던 것 같다. 꼴라보 이벤트를 가장 많이 진행하고 있으며 게릴라 퀴즈, 서바이벌 퀴즈등을 진행하고 있다. 전체적인 방송 시간은 월화수목금 낮 12시 30분, 금요일 저녁 8시 토요일, 일요일 낮2시, 저녁 8시에 진행을 한다. 가끔 10시에도 한다. 평일 12시 30분에 시작해서 45~50분 사이에 종료가 되기 때문에 더 퀴즈라이브(더퀴라)는 같이 할 수 없다. 우승이 아니라면 12번 문제 하트 게이지를 확인한 뒤 바로 페이큐로 넘어가면 페이큐 첫번째 문제부터 풀수가 있다. (잼라 진행이 느린 날은 첫번째 문제를 놓치기도...) 하트게이지는 기존에 탈락자만 문제를 맞힐경우 채워져서 하트가 없을 경우 그날 상금이나 상태를 봐서 첫번째 문제를 틀리거나 이후에 접속헤서 게이지를 채웠었는데 지금은 탈락을 안해도 정답을 맞힐 경우 게이지가 찬다. 추천인 코드를 입력하면 서로